ePage資訊交流網
|
使用CSS指定網頁元素的字體
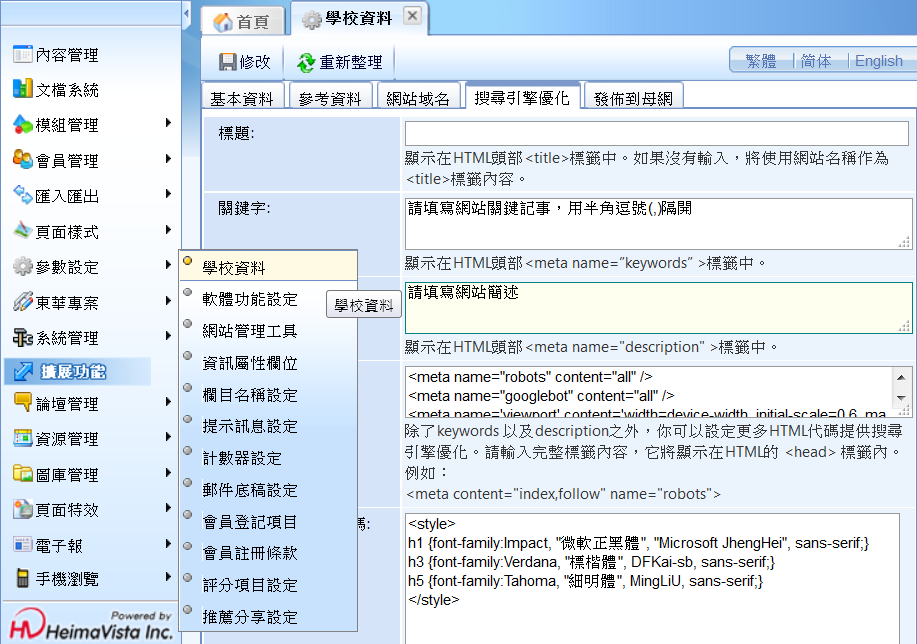
※網頁中的文字可透過CSS樣式中 { font } 的屬性來設定,但可能會因不同的裝置與作業系統而有顯示上的差異,若使用者的瀏覽裝置中沒有安裝所指定的字體,則會以該裝置中的預設字體呈現。▼範例:<h1>的字體範例。Demo0123456789<h3>的字體範例。Demo0123456789<h5>的字體範例。Demo0123456789▼語法:此處以<h1>、<h3>、<h5>三種標題元素為例。 ▼說明:瀏覽器會由左至右依序判斷,若裝置中無該字體,則以下一個順位字體顯示。 ※中文字體名稱,或是字體名稱中若有空白字元,必須用"雙引號括起來"。▼套用:CSS樣式語法可依需求加至「頁面頭部」、「頁面底部」或「自訂模組」中,或是點選「參數設定」►「學校資料」►「搜尋引擎優化」將樣式語法貼至「Google Analytics」區塊中。 ※加至此區塊的優點是在相同語系下套用至全網站中的相同元素皆可生效。

瀏覽數

|